Ketika kita ingin memposting sebuah script,pastinya ingin ada tempat khusus buat script tersebut, selain gampang dan tidak takut salah c...
 Ketika kita ingin memposting sebuah script,pastinya ingin ada tempat khusus buat script tersebut,selain gampang dan tidak takut salah copy,kotak script ini juga enak di lihat,karena script dengan tulisan postingan akan terpisah sehingga memudahkan kita untuk meng-copy script tersebut.
Ketika kita ingin memposting sebuah script,pastinya ingin ada tempat khusus buat script tersebut,selain gampang dan tidak takut salah copy,kotak script ini juga enak di lihat,karena script dengan tulisan postingan akan terpisah sehingga memudahkan kita untuk meng-copy script tersebut.Bagaimanakah cara membuat kotak script pada postingan,? caranya cukup gampang,sobat hanya butuh edit HTML yang ada di template blog milik sobat sendiri.
Oke sobat,mendingan kita langsung saja ke langkah-langkahnya;
- Pertama sobat login dulu ke akun blog sobat dan copy code di bawah.
- Berikutnya masuk ke bagian edit template,Backup terlebih dahulu template sobat untuk jaga-jaga jika nanti terjadi kesalahan.
- Selanjutnya edit template>>centang expand widget template.
- Kemudian cari kode ]]></b:skin> ( gunakan ctrl+f ),letakkan Kode tersebut tepat diatas kode ]]></b:skin>
.post-body blockquote {
margin: 10px 10px 10px 20px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;
color:#3d85c6 ;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAgz3xaFsnu1MD2tZthkcS_Bpi8_WGoPEUO_WxvXeF4B-k1XU6SL496ydlyEEfSYTgKuha0RRgI7jAV9p0S4yBsPrPB-_ga_5w2ij2YXV8xpjv0eRAZpjevDtNkOijIZHO-YYo3HawuqE/s1600/blockquote+mini.jpeg)no-repeat top right#fff;
border: 2px solid #000000;
border-left: 20px solid #999999;}
- Lihat pratinjau nya dulu,jika berhasil kemudian save
color:#3d85c6 : Silahkan gantri sesuai Warna Font yg di inginkan .
Silahkan sobat ganti Tulisan yg berwarna Biru dengan URL background blockquote yg di inginkan.
#000000 : Silahkan diganti sesuai warna garis yg di inginkan.
#999999 : Ganti Sesuai Warna Garis Tebal Kiri yg di inginkan oke.
Cara memposting script;
- Letakan script postingan terlebih dahulu,jika sudah selesai langkah berikutnya adalah ;
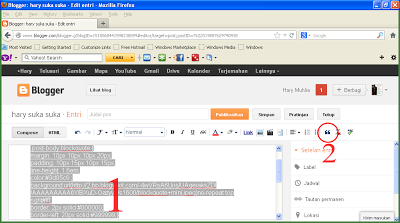
- blok semua script yang akan di tempatkan di kotak tersebut,lihat angka 1
- klik tanda kutip terbalik ( blockquote ) yang ada di menu postingan,lihat angka 2
- Selesai,dan postingan sebuah script pun siap di publikasikan











COMMENTS